本文共 953 字,大约阅读时间需要 3 分钟。

在制作PPT的过程中,我们经常会遇到图片排版的问题,尤其是多张图片排版的问题。
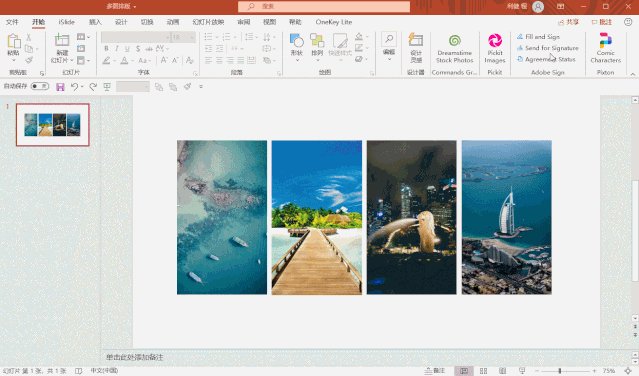
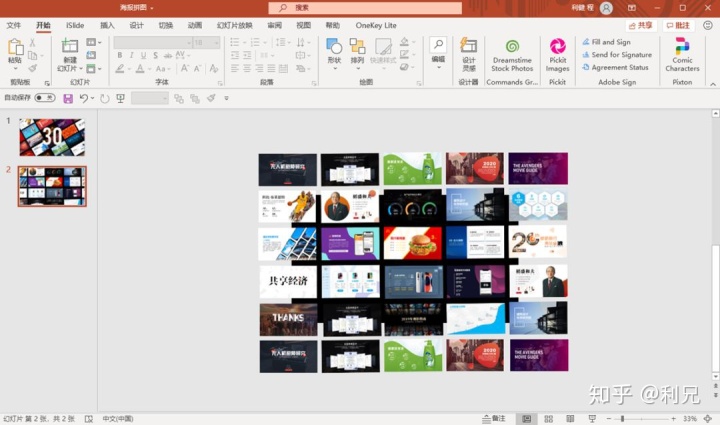
通常情况下,遇到多张图片,我们会采用矩阵排版,也就是将图片进行并列的排布。
一组,两组,三组这样,就像下图这样。




只需要将每一组图片裁剪成大小一致,然后并列布局就可以了,他们之间有一种秩序的美感。
除此之外,还有没有更有新意的排版方式吗?
Tip 1 改变形状
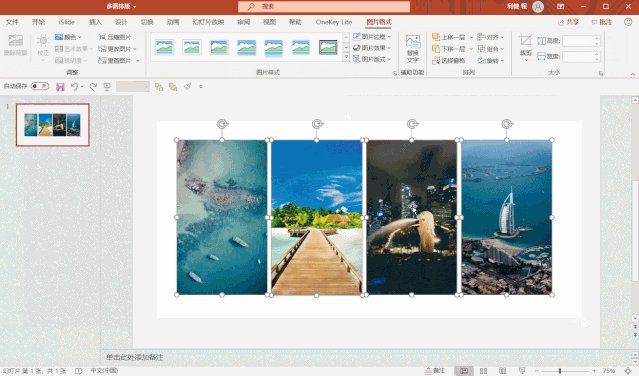
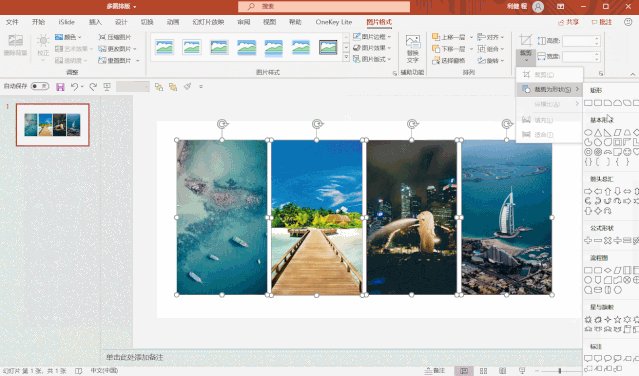
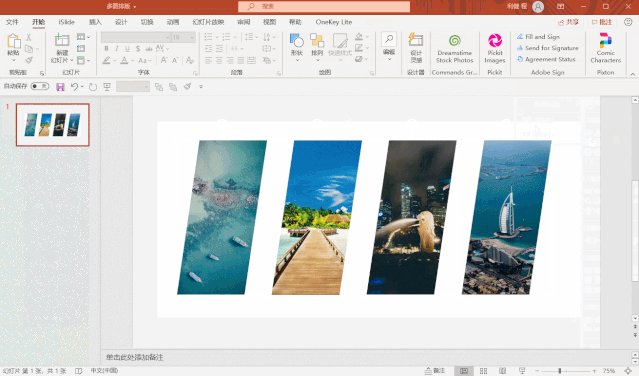
我们可以给图片斜切一下,变成平行四边形,这样看起来就更有运动感。

它的制作很简单,先裁剪成长宽一致的矩形,然后全选,裁剪为平行四边形的形状。

类似的案例~

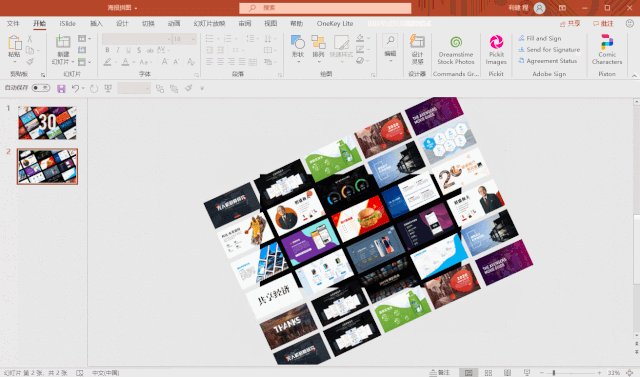
Tip 2 倾斜平铺布局
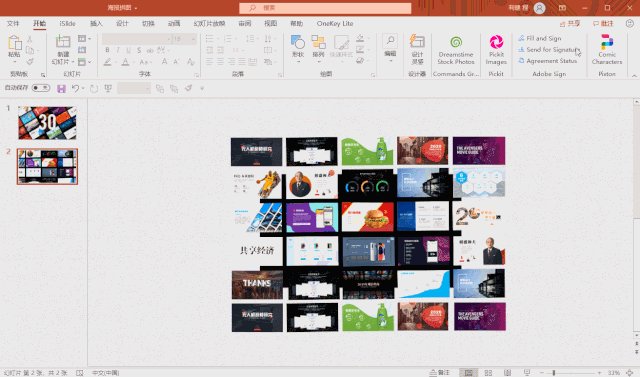
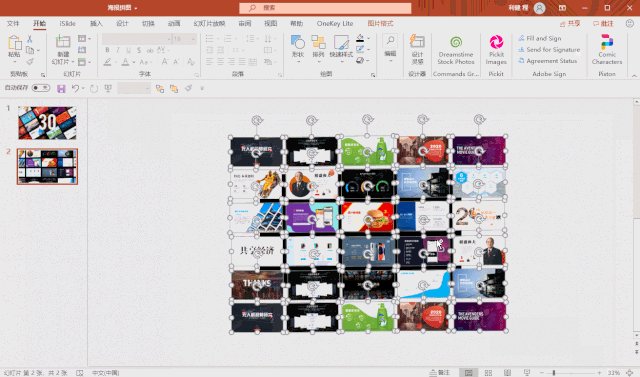
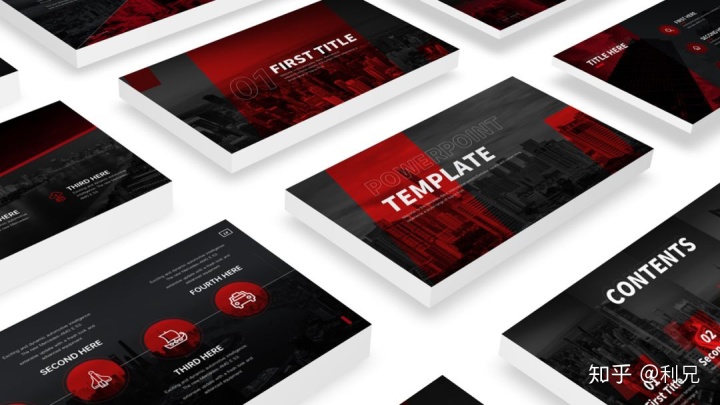
这一点类似于样机,将图片旋转倾斜,然后铺满屏幕。这是一种PPT包装的技巧。

我们每次在展示PPT作品的时候,也可以这样使用。


其实它的操作非常之简单,先将图片并列排版在PPT里面,然后全选,按Ctrl+G组合在一起。

然后旋转一下,就可以实现了,非常轻松。

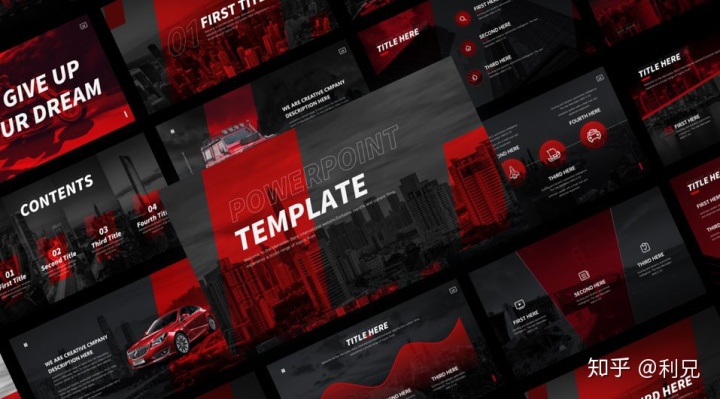
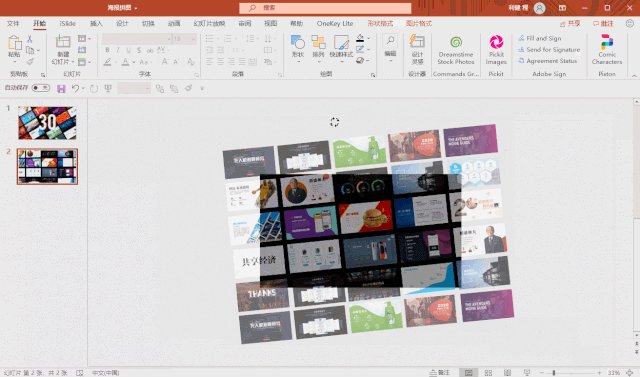
Tip 3 三维旋转法
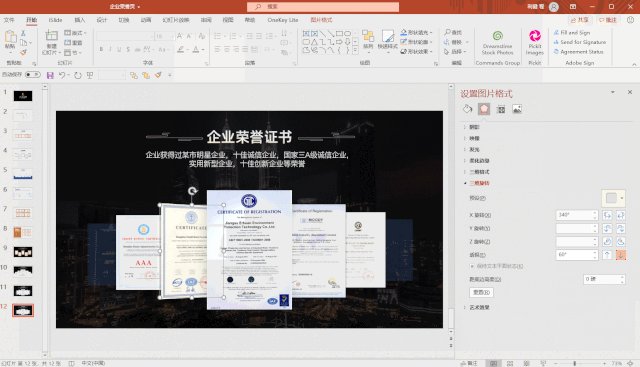
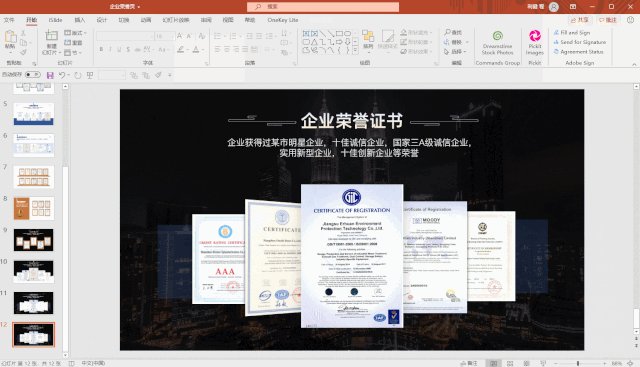
这是第三种方法,三维旋转法,利用效果选项里面的三维旋转和透视来实现。
三维旋转的图片,有一种很强的立体感。


这种图片处理方法,之前介绍过,这里就不多说了。可以看一下动图。

再看两个案例哈。

将三维旋转和三维格式结合在一起,还可以得到下图这样的效果。

Tip 4 样机法
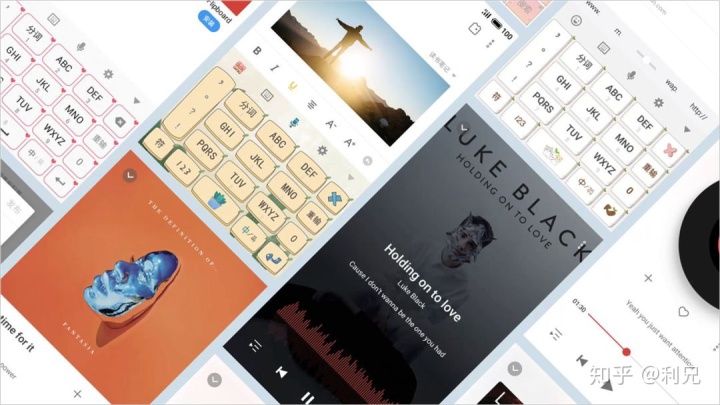
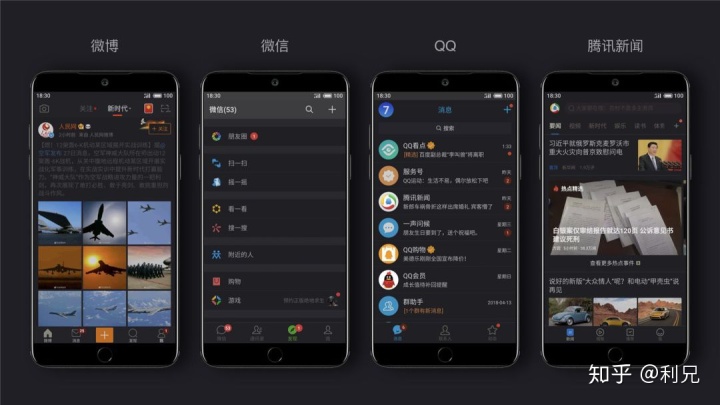
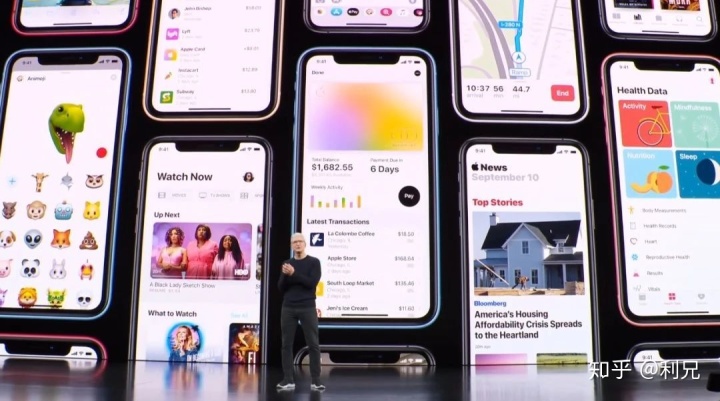
当我们的图片是截图的时候,可以考虑用手机或者电脑样机来展示。
这是给截图做一个形象包装。

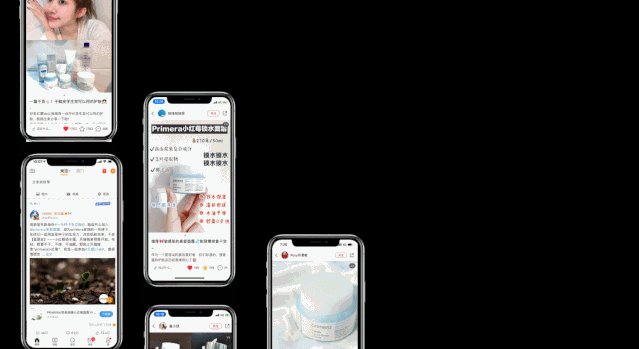
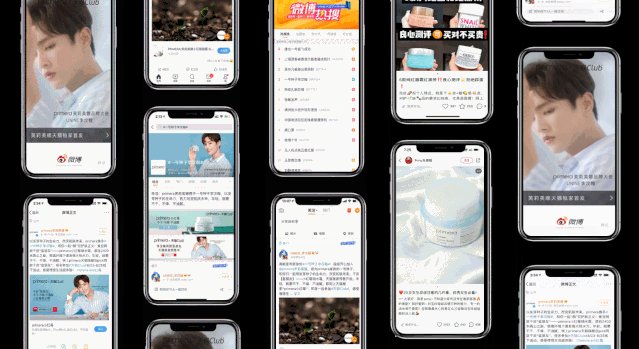
当截图特别多的时候,那么手机样机的排布,也可以有些新意,比如像下图这样错开排版。

大家可以看一下,我之前做的一个案例,加上动画之后,效果非常不错。

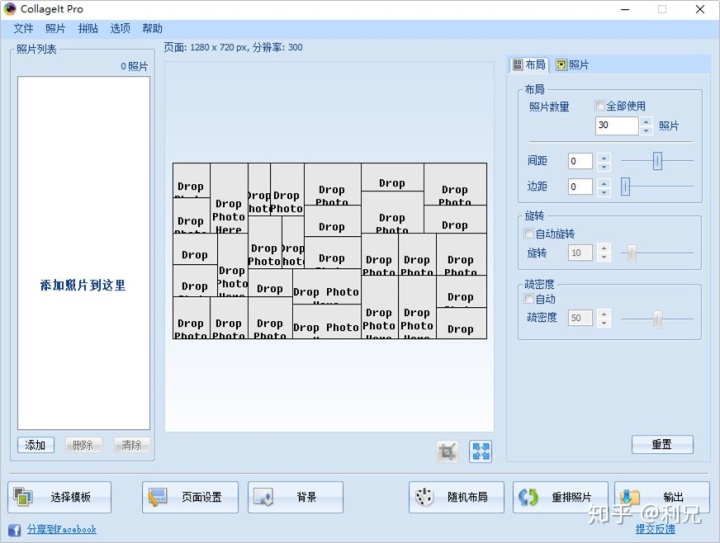
Tip 5 利用神器collagelt拼接图片
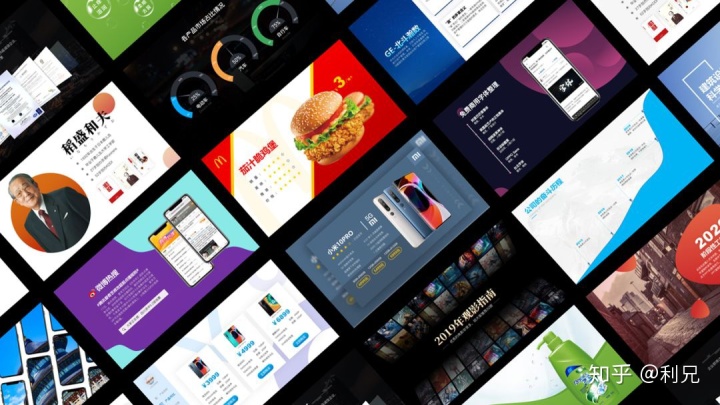
这是一款多图排版的神器,可以将多张图片拼接在一起,而且效果非常好。
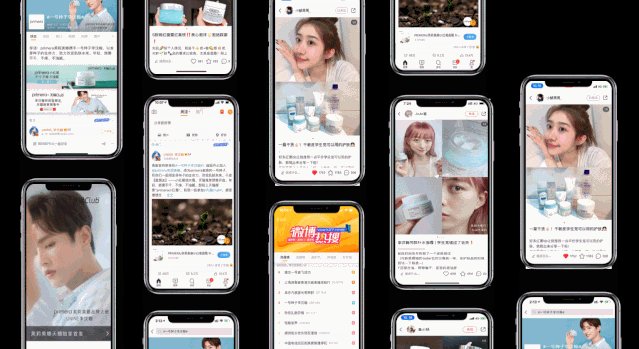
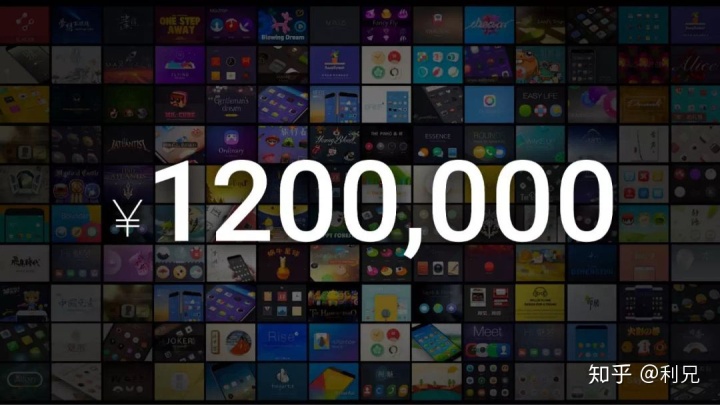
就像下图这样。

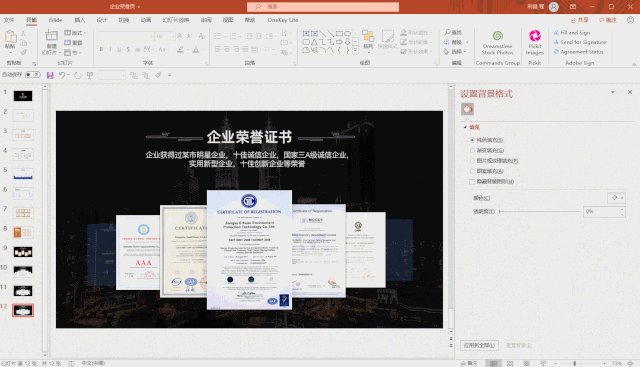
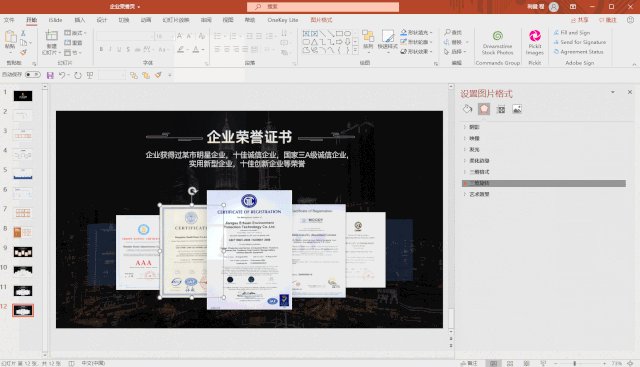
或者是作为背景墙,我们加一个蒙版上去,然后输入文字。

它的制作非常简单,就是通过collagelt这个神器。我们将图片导入进去就可以自动生成。

这个软件可以设置页面的大小,分辨率,使用起来又快捷又方便。
类似这样的效果,用图片墙做背景的PPT案例,还有下面这个。

以上就是我给大家分享的内容,希望大家喜欢。
以上就是我的分享。
PS:我是利兄,一名PPT设计师,利兄日志(lixiongppt)是我的自留地,每周我都会在这里分享原创的PPT教程,希望大家喜欢。

转载地址:http://yeeav.baihongyu.com/